mac でシュッとスクリーンキャストを gif とかで撮ってバーンと dropbox にあげる
mac でシュッとスクリーンキャストを gif とかで撮りたいなと思ったので Screencast というのを作りました。github releases からダウンロード出来ます。
なぜ自作したかというと以下の条件を満たしたものが欲しかったからです。
- quicktime player の画面収録みたいに録画開始までにいろいろボタンを押したくない。とにかくすぐに録画させて欲しい。
- ローカルでgif にまぁまぁの画質で書き出せる ( gifzo は mov をアップロードしてサーバで変換という認識です)
- シュッと dropbox にアップロードしてリンクを得たい(後述の ScreenCaptureBox のところです)

このような感じで起動すると薄暗くなるので欲しいところをドラッグで選択して、ボタンを押すと録画が始まります。設定ボタンを押すと、mov, mp4, gif などフォーマットの変更等が出来ます。終了はステータスバーにある二重丸から stop を押します。
だいぶ前に ScreenCaptureBox というのを作りました。(2年前....)こちらはスクリーンキャプチャを撮ると dropbox にあげてくれるものです。
これを Screencast に対応させたのをこちらにリリースしたので 、これを組み合わせると、シュッとスクリーンキャストを gif で撮ってバーンと dropbox にあげるということが出来るようになりました。
ここがうまく動いてない、こうするとより良い、分かりやすい等あったら言ってください。(勢いで作った状態なので既に分かりづらいことが沢山あるのは承知してます....)
ライセンスファイルをシュッと集めてばーんと連結して html にする
carthage を使っているとライセンスファイル集めて、連結するのを自分でやる必要がある(という認識)。 それに加えて他のライブラリとかも使っていたら、それも集めてきて連結する必要がある。
ので、上のようなツールを書いた。
$ licenser --carthage --dir /path/to/lib1 --dir /path/to/lib2 > LICENSE.html
こんな感じで使う。(とりあえず動けばいいやぐらいのスクリプトみたいなものではあるけど)
東大卒プロゲーマー 論理は結局、情熱にかなわない

東大卒プロゲーマー 論理は結局、情熱にかなわない (PHP新書)
- 作者: ときど
- 出版社/メーカー: PHP研究所
- 発売日: 2014/10/03
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
ハイスコアガール読んだときは、ゲーセンのくだりはおもしろ話なのかなと思ってたけど、これを読んで実際の話だったんや...と知った(しかし、ガールがいないのでハイスコア)
副題の通りとても熱い人で研究時代の話も割と書いてあるので、ゲームに興味ない人も読んでみてもいいかもしれない。私は読んでよかった。(ゲーム好きだからというのもあるけど)
新しい知識は、ときに自分の経験を否定する。また、実力的に劣る相手から意見をいわれれば、「おれよりヘタなくせに」といいたくなる気持ちが、人間の心には潜んでいる。 せっかく意見をいってくれたのに拒絶したら、2度とは話しかけてもらえないだろう。特に、それが格下の相手で、「おまえごときに何がわかる」みたいな態度を匂わせでもしようものなら、2回目は絶対にないだろう。 人間は、年齢を重ね、キャリアを重ねるうちに、自分の成功体験に縛られ、新しい知識を受けつけなくなっていく。それは人間である限り、誰しもが直面することかもしれないが、新しい知識を習得する機会を失えば、そこで成長は止まる。 成長を止めれば、「古い」人間として、その座は意欲にあふれる若者たちに取って替わられ、滅んでいく定めにある。よくいえば1匹オオカミ。でも、僕の思うに、1匹オオカミでは勝てないのだ。
ゲームも人生も、論理より情熱で勝負してみたら、案外うまくいくことがあると思う。 よかったら、試してみてほしいことがある。自分のなかに情熱の火種が見つけられない人は、情熱をもつ人のそばにいってみるのだ。自分だけの情熱を見つけたいと思ったとき、とるべき最短ルートは、既に自分だけの情熱をもっている人のそばにいくこと。そういう人は、一目でわかる。燃えているから。 きっと、彼らはあなたに火をつけてくれるだろう。情熱ある人生とはどういうものか、教えてくれるはずだ。彼らに学び、彼らから離れるとき、あなたのなかに自分だけの火が灯っていることだろう。小さな火かもしれないから、よく見てみる
走ることについて語るときに僕の語ること

- 作者: 村上春樹
- 出版社/メーカー: 文藝春秋
- 発売日: 2015/08/28
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
前二つ読んだ本は超人とか世界一とかの人の話で、これは市民ランナー(と言っても毎年トライアスロンとフルマラソン走ってるので、すごい)の個人の話なので大分違う。 私はそんなに知り合いが多いわけではないので、走ってる知り合いみたいなのは余計に少ない。なので、走ってる人がどういうこと考えて走ってるとか知らないけど、まぁこういう事を感じてる人がやっぱいるんだなという気持ち。
誰かに故のない(と少なくとも僕には思える)非難を受けたとき、あるいは当然受け入れてもらえると期待していた誰かに受け入れてもらえなかったようなとき、僕はいつもより少しだけ長い距離を走ることにしている。いつもより長い距離を走ることによって、そのぶん自分を肉体的に消耗させる。そして自分が能力に限りのある、弱い人間だということをあらためて認識する。いちばん底の部分でフィジカルに認識する。そしていつもより長い距離を走ったぶん、結果的には自分の肉体を、ほんのわずかではあるけれど強化したことになる。腹が立ったらそのぶん自分にあたればいい。悔しい思いをしたらそのぶん自分を磨けばいい。そう考えて生きてきた。黙って吞み込めるものは、そっくりそのまま自分の中に吞み込み、それを(できるだけ姿かたちを大きく変えて)小説という容物の中に、物語の一部として放出するようにつとめてきた。
だって「ランナーになってくれませんか」と誰かに頼まれて、道路を走り始めたわけではないのだ。誰かに「小説家になってください」と頼まれて、小説を書き始めたわけではないのと同じように。ある日突然、僕は好きで小説を書き始めた。そしてある日突然、好きで道路を走り始めた。何によらずただ好きなことを、自分のやりたいようにやって生きてきた。たとえ人に止められても、悪し様に非難されても、自分のやり方を変更することはなかった。そんな人間が、いったい誰に向かって何を要求することができるだろう?
村上春樹の本これが初めて読んだということに気がついたので、他のも読んでみようかと思う。
重版出来! 8

- 作者: 松田奈緒子
- 出版社/メーカー: 小学館
- 発売日: 2016/08/30
- メディア: コミック
- この商品を含むブログ (7件) を見る
ドラマの最後の方に追いついてきた感じの内容で、とても熱い...
NSToolbar でサイズが切り替わる設定画面のような WIndow を作る
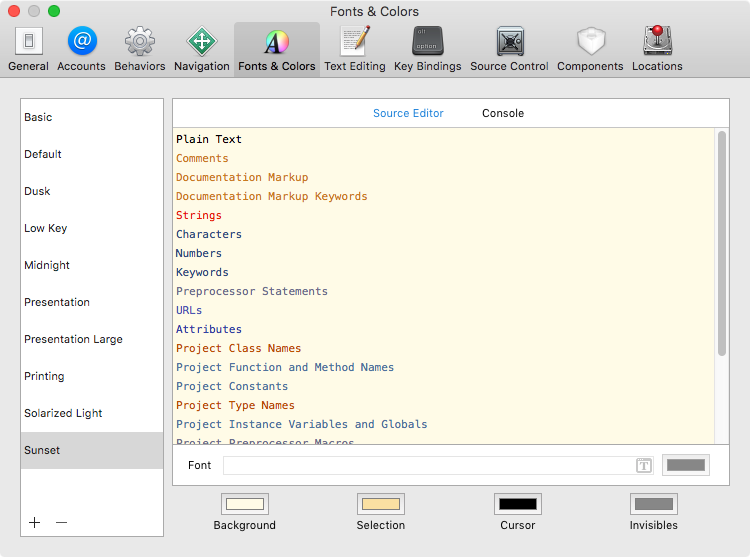
下のようなXcode の設定ウィンドウのように NSToolbar が上部にあり、表示内容のサイズをアニメーション付きで変わるものを作ります。

storyboard
- NSWindowController を用意します。
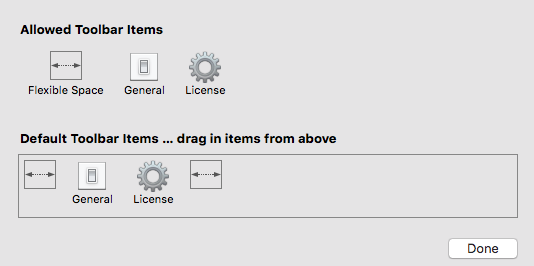
- NSToolbar をセットし、下のように必要な NSToolbarItem を追加したりします。

NSWIndowController に紐付いている ViewController の view (NSView) を flipped = true を返すものにします。(理由は後述します。)
それぞれの設定画面の ViewController として作ります。必要な場合、レイアウトをします。
- NSToolbarItem の action 先を紐付けます。
code
- 上で紐付けると NSToolbarItem として event が来るので設定した identifier から必要な ViewController を生成します。
- 生成した ViewController のサイズを計算し( autolayout している場合は fittingSize )、現在の View の高さとの差分をとります。(これも理由は後述します)
- ContentViewController の childViewController から既存のものを削除し、生成した ViewController を追加し、view も追加します。
- 生成した view の frame を指定します。(幅は既存の view, window と同じ、高さは上で計算したサイズの高さ, origin は 0, 0 で大丈夫です。これは上で flipped になっているからです。flipped でない場合は座標系が左下基準なので Window の下部に張り付いてアニメーションします)
NSWindow.setFrame(_:display:animate:)で animation 付きでサイズを指定します。これも上と同じ理由で、origin は現在の場所から上で計算した差分分を引きます。そうしないとサイズのみを変更した場合 Window の下部が固定されて上部が移動しますので不自然です*1
長くて文章にするとわかりづらいですがコードだとこういう感じです。
let fittingSize = newVC.view.fittingSize let addition = fittingSize.height - self.contentViewController.view.frame.size.height if let oldVC = self.contentViewController?.childViewControllers.first { oldVC.removeFromParentViewController() oldVC.view.removeFromSuperview() } self.contentViewController?.addChildViewController(newVC) self.contentViewController?.view.addSubview(newVC.view) let windowFrame = self.window!.frame newVC.view.frame = NSMakeRect(0, 0, windowFrame.size.width, fittingSize.height) self.window!.setFrame(NSMakeRect(windowFrame.origin.x, windowFrame.origin.y - addition, windowFrame.size.width, windowFrame.size.height + addition ), display: true, animate: true)
みんなのGo言語【現場で使える実践テクニック】
著者の一人である fujiwara さんから本を頂きました。fujiwara さん、著者の皆様、技術評論社様ありがとうございます。

- 作者: 松木雅幸,mattn,藤原俊一郎,中島大一,牧大輔,鈴木健太,稲葉貴洋
- 出版社/メーカー: 技術評論社
- 発売日: 2016/09/09
- メディア: 大型本
- この商品を含むブログ (1件) を見る
最初の本書で扱う内容にある通り、Go の文法等には触れられておらず、知っていると良い、便利、注意すべきことといった実践的な内容になっています。 全く Go を書いたことがない人でしたら、先に(この本でも紹介されていますが)A Tour of Go 等で入門してみるのが良いかと思います。
現在 Go を書いている人でしたら色々なことが書かれていますので、あの時うまく書けなかったけどこう書けば良かったのか、しっくり来なかったけどこれが Go のルールなんだなと発見があると思います。
書かれてる方も、songmu さん、mattn さん、fujiwara さん、deeeet さん、lestrrat さん、suzu_v さんと有名な方で丁寧に書かれています。とても安心して読めて、オススメです。 以下少しですが、各章の感想・紹介を書かせて頂きます。
1 章
songmu さんによる、Go の開発環境の構築から、開発をサポートするツールの紹介、Go らしいコードの書き方が紹介されています。 おそらく songmu さんの開発環境にかなり近いものを書かれていると思うので、なるほどこれは便利だなと思うものがあると思います。
2 章
mattn さんによるマルチプラットフォームで動くように注意すべき点がたくさん紹介されています。 大抵自分の環境( 私だと mac です ) で動けばいいようにまず書いてしまう気がします。なので他の環境(私にとっての windows)も含めて考えるとここにも注意しないといけないという、新しい発見がありました。
3 章
fujiwara さんによる実際のアプリケーションを書く際に使えるテクニックが紹介されています。 このように書くと、I/0, メモリの効率が良い、ユーザが使い易いなどから goroutine による非同期処理など様々のことが書かれています。実際に書いているものから抜粋されているので、参考にしやすいと思います。
4 章
deeeet さんによるコマンドラインツールを書く際の構成、標準パッケージの紹介、応用、その他のパッケージの選定等様々なことが紹介されています。 またメンテナンスしやすいようにはこのように書いていくと良いという内容もあり非常にためになります。
5 章
lestrrat さんによる reflect パッケージの使い方が書かれています。 reflect パッケージを使い倒す機会はなかなか少ないです。しかし必要な時は必要になるので、それに直面している方々にはとても参考になると思います。(2年前に読めていれば...)
6 章
suzu_v さんによる testing パッケージの紹介です。 Go のテストへのアプローチは少し他の言語と変わっていて、最近はあまり見ないですが少し前は違和感があるというエントリーを見かけた気がします。基本から、実際に使える色々なテクニックが紹介されているので、こちらも取り入れやすいかと思います。